❧ What’s the Deal with User Flow? What Is It, Really?
Imagine coming home after work, as tired as a cowboy’s horse after a long western and as hungry as a vegan at a hunter’s BBQ.
You open the fridge, and there’s nothing but the light and a bottle of ketchup. Without thinking too much, you grab your phone, open your food delivery app, and... First, you have to close a horoscope pop-up for the upcoming summer. Then, you need to click through a personality quiz called "What Color Crayon Are You?" And just before you finally see the menu, you’re forced to watch a 10-minute video of a cute kitten stalking a computer mouse.

Well, that’s not exactly a recipe for reaching a zen state.
To make sure a hungry person can go from unlocking their phone to a steaming meal on the table as smoothly as possible, you need a well-designed user flow.
User flow outlines the steps a user takes to achieve their goal: accessing a feature or completing a task online.
It’s a crucial part of designing websites and mobile apps, helping designers optimize interactions with digital products and ensure a smooth, intuitive experience in online stores, websites, and games.
Most importantly, a well-thought-out user flow leads to higher conversion rates. Learn how to design different user paths and deliver the best user experience!
❧ Map, Flowchart, or Diagram? Where to Start with Creating a User Flow?
User flow is like a journey map showing the path the user takes, guiding the way, and helping predict potential roadblocks. Where do you start mapping it out? Of course, with a discovery workshop!
During the workshop, the project team ponders some nearly existential questions for the user, such as:
-
What goal do they want to achieve?
Every user interacts with a product with a specific goal—whether it’s making a purchase, finding information, filling out a form, or solving a particular problem. Understanding this goal allows you to create a process that not only guides the user to their objective but also makes the journey intuitive and satisfying.
-
Where do they start, and how does it impact the entire process?
2. Where do they start, and how does it impact the entire process?
A user might land on an app or site through an ad, a social media link, search engine results, or a newsletter. The entry point matters because it shapes their first impression and expectations for the next steps. Understanding this moment helps tailor messages, the interface, and layout to better guide the user. -
What factors influence their decision to continue using the app?
Emotions and specific needs both play a role. Does the user quickly find what they’re looking for? Is the process intuitive, or does it require too much effort? Every element—from loading speed to friendly messages—affects whether the user continues their journey or gives up.
-
What do they need to complete their task?
They may need clear instructions, simple forms, or visible buttons. Missing key elements—such as price information or order fulfillment time—can make the process frustrating or impossible to complete.
-
What typical obstacles might cause frustration, confusion, or phone-throwing moments?
Barriers can be technical (e.g., app bugs, slow loading), functional (overly complex forms, missing options), or communicative (unclear messages, confusing language). Each obstacle increases the risk of the user abandoning the process—and potentially, a purchase.
Discovery workshops are a critical part of the process because they help uncover the needs and behaviors of users.
This insight allows designers to create a user interface (UI) flow that effectively supports users in achieving their goals on a website or app.
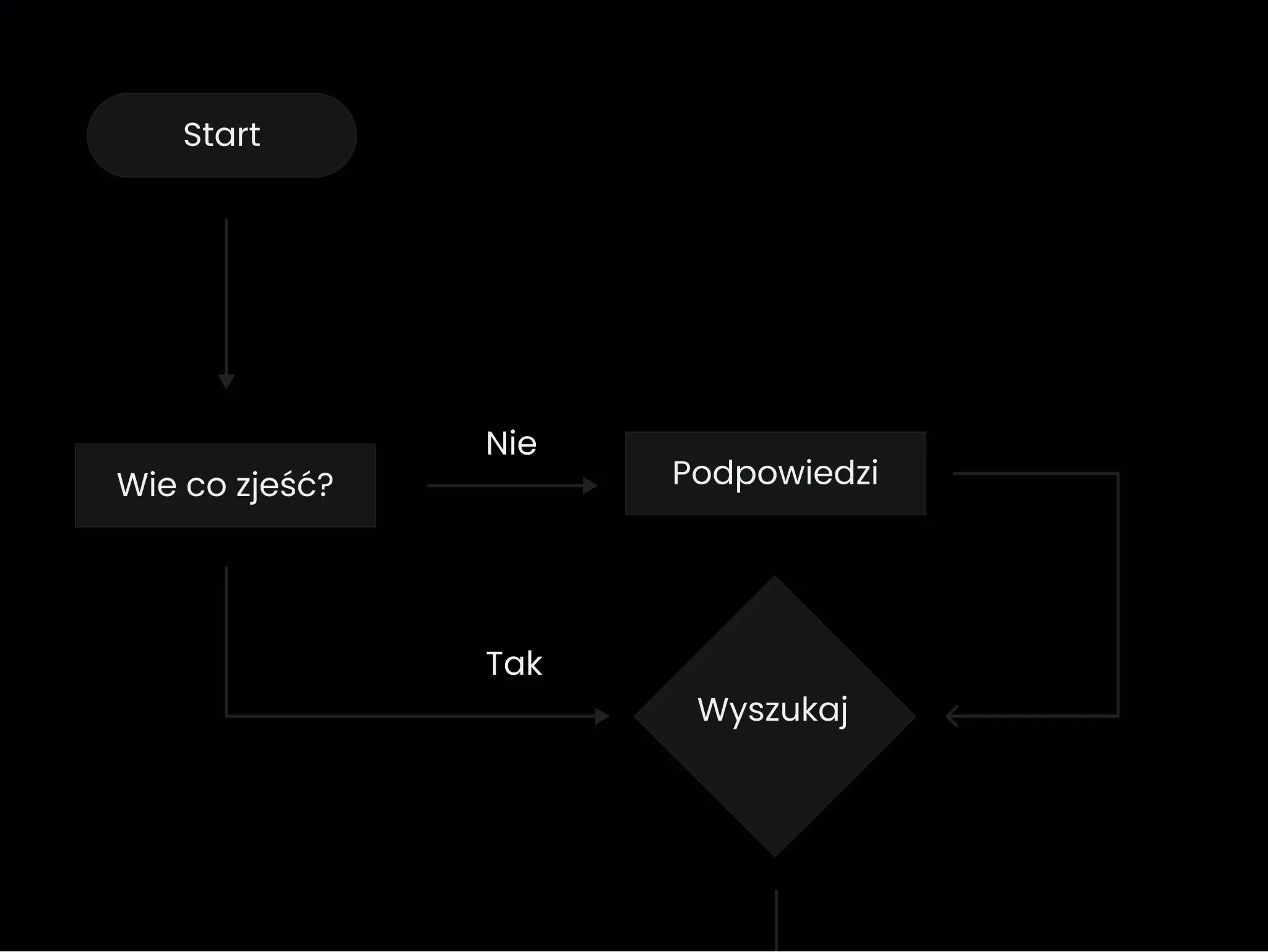
What tools can help in this process? Good old pen and paper, along with something as simple as a flowchart—something they teach even in elementary school. A flowchart is a great tool for visualizing the steps of an algorithm.

User flow diagrams consist of various geometric shapes (usually rectangles, squares, and diamonds). Graphic symbols (arrows) indicate processes, decisions, and flow directions.
❧ How Do They Do It? Designing the User Path (UX Design)
Designing and implementing a proper user flow not only optimizes the customer journey but also helps achieve business goals and boost revenue.
That’s why the design process consists of five key stages:
-
User Needs Analysis
You can’t skip this step. When someone is hungry, they think about bread—not horoscopes. You need to fully understand what users want to achieve and what problems they need to solve. This starts with market research, competitor analysis, and a deep dive into target audience behavior. Surveys, interviews, and strategic workshops are valuable sources of insights.
-
Creating a Site Map
Creating a Site Map
If you don’t know the terrain, you won’t get to your destination without a map. And you won’t deliver value to your audience. Once you know what users want, you can plan the information architecture, visualizing all sections, subpages, and features along with their hierarchy. This helps determine how users will navigate the site or app and where to place critical elements, like a CTA button that says, “Order Spaghetti alla Carbonara with Pancetta Now!” -
Designing the User Flow
UX design involves graphic tools like FigJam, Miro, or Whimsical. These tools help plan the customer journey by visualizing the user’s interaction process with the system (i.e., a journey map that also accounts for external experiences triggered by the app—like emotions). The potential paths should not be too numerous. The goal is to keep the user flow as simple and intuitive as possible. If the user is hungry, they should be able to order food in a snap—not get lost in personality quizzes.
-
Testing and Optimization
There’s no room for half-measures. The best prototypes are tested with real users to see if they meet their needs. At this stage, tools like A/B testing or usability tests come in handy to gather user feedback and fine-tune the interface to their needs. Pro tip: Every click matters! You might find that very few hungry people ordering takeout will enjoy watching cat videos first.
-
Implementation and Maintenance
After testing and iterations, designers implement the final user flow. It’s time to pop the champagne, but don’t celebrate too hard—the user interface prototyping process doesn’t end here. Designers must continue to monitor and refine the flow, keeping up with changing user needs and behaviors.
The result? Satisfied users who move smoothly from unlocking their phones to enjoying a delicious meal—with no unnecessary detours along the way.
❧ The best app designs have their own user journey maps – an effective UX tool
So why is it worth creating wireframes during UX design?
You can have a crazy layout, you can own the most amazing website, but if the user experience in your app is lacking, your business and its growth will also hit the floor.
Does your business need a well-thought-out user flow? Schedule a 15-minute call, and we'll make sure your website provides excellent user experiences!
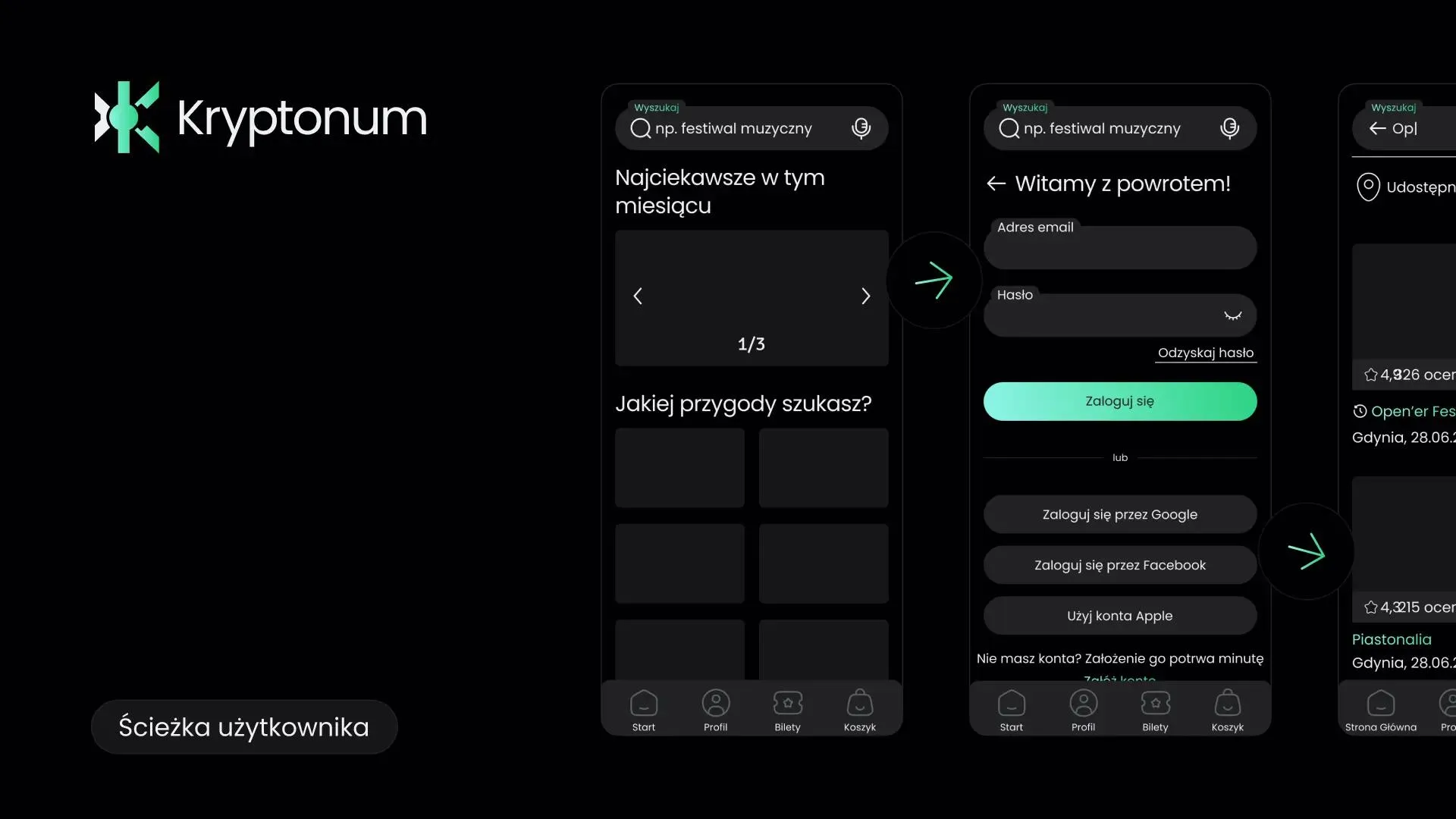
Back to the app as a solution for hunger: you're hungry, you grab your phone, open the app, and immediately type what you're craving into the search bar. You click the "Search" button, which instantly takes you to a page full of delicious options. Now all you need to do is pick what you want and pay. Quick and easy, and before you even wash your hands, a hot meal is ringing at your door.
And that's what you call a full-fledged user experience! 🙌🏻