❧ Co jest developerską wisienką na torcie? 🍒

Uruchomienie nowiutkiej strony www to zwieńczenie dziesiątek (albo i setek) godzin pracy programistów, designerów i wszystkich innych zaangażowanych.
Na tym etapie mamy już określony cel strony, przygotowaną architekturę informacji i zaprojektowaną ścieżkę użytkownika. Treści napisane, dedykowane sesje zdjęciowe zrobione. To przedsmak wielkiego sukcesu Twojego biznesu online… 🎉
Tylko czy aby na pewno wszystko zostało przygotowane z dokładnością… mycia okien na Wielkanoc?
Programiści na bank zrobili super robotę, ale każdemu zdarzają się błędy. A przy projekcie strony internetowej potencjalnych miejsc na ich popełnienie jest od groma… 😬
❧ Audyt przed odpaleniem nowej strony internetowej
Kołem ratunkowym, które uchroni przed ewentualną wpadką, jest zrobienie audytu tuż przed uruchomieniem strony.
Zweryfikuje on poprawność jej wdrożenia. Ale! Nie ma sensu wertować strony z lupą i detektywistyczną determinacją 🕵🏻♀️ Bez listy rzeczy do przejrzenia może być ciężko zrobić to dobrze i przy tym nie zmarnować czasu.
Jakie błędy i przypały mogą się wydarzyć i co warto sprawdzić przed uruchomieniem? Sprawdź nasz artykuł, aby spać spokojnie i nie błądzić po omacku!
Jeśli ten etap dopiero przed Tobą i chcesz wiedzieć, od czego zacząć tworzenie i projektowanie witryny – przeczytaj artykuł: O czym pamiętać podczas projektowania strony internetowej?

❧ Projektowanie funkcjonalnych stron www, które konwertują
„Dzwonię do Pana, bo wysłałem formularz tydzień temu i nie dostałem żadnej odpowiedzi…” 🙊
Formularz na Twojej stronie internetowej nie domaga? A co z potencjalnymi klientami, którzy wysłali zapytanie tymże kanałem komunikacji? Worek złota każdemu, kto spróbuje się skontaktować w inny sposób. To okazja do szybkiej poprawki i ugaszenia pożaru! 🔥 Niestety, większość osób nie będzie zawracała sobie głowy lub po prostu zapomni, że do nas napisała…
Co to oznacza? Możemy być w skowronkach po uruchomieniu strony, aż pewnego dnia obudzimy się z ręką w... czeluściach Internetu. Od 2. miesięcy żadna wiadomość z formularza kontaktowego nie dotarła do działu sprzedaży. Przypał? A i owszem. W dodatku okazja konkurencji do zgarnięcia nam klientów sprzed nosa.
❧ Warto pamiętać o prawidłowym działaniu strony...
I sprawdzić każde miejsce, w którym potencjalni klienci mogą się z nami skontaktować przez stronę internetową.
Jakie kwestie warto zweryfikować?
-
Czy ścieżka klienta na stronie jest intuicyjna?
-
Czy wymagane w formularzu wymagane są tylko niezbędne pola?
-
Czy wiadomości z błędami klarownie komunikują, jak wypełnić pola?
-
Czy użytkownik jest informowany o poprawnej wysyłce formularza?
-
Czy wszystkie informacje przesyłane są na odpowiednią skrzynkę pocztową?
-
Czy autoresponder działa poprawnie?
-
Czy wiadomość wysłana do klienta jest wysyłana z odpowiednią nazwą nadawcy, tematem i z dobrego adresu e-mail?
❧ KryptoTip 👇🏻
- Po launchu strony dodaj cykliczne zadanie: sprawdzić poprawność wysyłania formularzy ze strony. Jeszcze lepiej, jeśli możesz to zautomatyzować – pisząc testy e2e lub wykorzystując make.com. Podczas testów lepiej korzystać z adresu e-mail spoza domeny.
❧ Tworzenie serwerów zgodnych z prawem, RODO, GDPR

„Dzień dobry, kancelaria Rodix i wspólnicy, strona Państwa firmy nie jest zgodna z RODO. Zapraszamy na salę…” 👩🏻⚖️
Ups! Raczej nie chodzi tutaj o salę balową.
Treść polityki prywatności i regulaminów na stronie internetowej zwykle traktowana jest po macoszemu. To błąd, który może mieć spore konsekwencje – prawne i finansowe. A co z konfiguracją analityki odzwierciedlającej wyrażone zgody marketingowe? Okazuje się, że całe to tworzenie strony od podstaw to raczej sprawa pokręcona jak sprężynka, a nie prosta jak drut 💁🏻
Tutaj nie ma żartów! Dobre strony internetowe muszą być zgodne z prawem ⚖️ i w zależności od funkcjonalności wiąże się to z różnymi obowiązkami. Chyba nikt nie chce być ścigany przez internetową policję, prawda? 🚔
Warto skonsultować treść polityki prywatności z działem prawnym w firmie.
Jakie informacje będą do tego potrzebne?
-
Wykaz wszystkich kodów śledzących na stronie: Google Analytics, Meta Pixel itd.
-
Wykaz oprogramowania używanego do automatyzacji, jeśli wykorzystują one dane użytkowników i są zintegrowane ze stroną, np. MailerLite, MailChimp, pipedrive.
-
Wykaz funkcjonalności strony powiązanych z przetwarzaniem danych użytkowników.
-
Wykaz przechowywanych w przeglądarce plików z danymi dotyczącymi danych osobowych użytkowników.
❧ KryptoTip 👇🏻
- Polecamy pełną anonimizację danych użytkowników strony. To niesamowicie upraszcza życie. Pozwala odchudzić politykę prywatności i wyeliminować pop-up ze zgodami na pliki cookies. Im mniej pop-upów, tym lepiej!
❧ Klarowna komunikacja oferty dla użytkownika
„Tak, widziałem Waszą stronę. Nie ogarniam, czym się zajmujecie i czy może mi się to przydać” 🤔
64% pracowników ma problemy z komunikacją zdalną ze współpracownikami [1]. Wychodzi na to, że aż dwie na trzy osoby z tej samej firmy mają kłopot z dogadaniem się i przekazem informacji! 😕 To jak dużym wyzwaniem jest w takim razie klarowna komunikacja oferty na stronie internetowej?
Jak dotrzeć do osób, które zazwyczaj nas nie znają? Może niektórzy gdzieś tam o nas słyszeli – karmiąc dziecko, prasując ubrania albo jadąc metrem z pracy do domu…
Dobry komunikat ofertowy i copywriting na stronie to obszerny temat, który wielu osobom zdarza się zaniedbywać. Lecimy z Pareto w copywritingu!
Co zrobić, aby treści strony nie tylko chwytały za serce, ale i za portfel? 💸 Odpowiedz sobie na pytanie, czy Twoje teksty biznesowe:
-
Skierowane są do odbiorców i opisują ich problemy lub wyzwania?
-
Zawierają klarowne CTA, które zachęca do podjęcia działania?
-

Są wolne od branżowego słownictwa, skrótów i specjalistycznych pojęć?
-
Nie wykorzystują wyzwalaczy w stylu „kompleksowe rozwiązania, wysoka jakość czy indywidualne podejście”? – To nic nie mówi!
❧ Stworzenie strony internetowej przyjemnej w odbiorze – copywriting

Jakie powinny być teksty na stronie? 📝
W tej kwestii należy wziąć pod uwagę, że mniej znaczy więcej! Dlatego jeśli tylko możesz coś ciachnąć – nie wahaj się i tnij na potęgę ✂️
-
Długość zdań powinna mieć maksymalnie 15–20 słów.
-
Jeśli dane słowo można usunąć bez zmienienia sensu zdania → zrób to!
-
Branżowy slang nie jest konieczny? → Uprość przekaz
-
Czy wezwania do działania nawiązują do wcześniejszych treści? Zamiast „Kliknij tutaj” postaw na „Przechodzę do artykułu”.
-
Pobaw się wyglądem tekstu, aby był czytelny i łatwy w odbiorze.
❧ KryptoTip 👇🏻
- Polecamy zrobić test. Pokaż strony ofertowe mamie i poproś o wytłumaczenie – czym zajmuje się Twój biznes, komu to się przyda i czy wartość oferty jest zrozumiała.
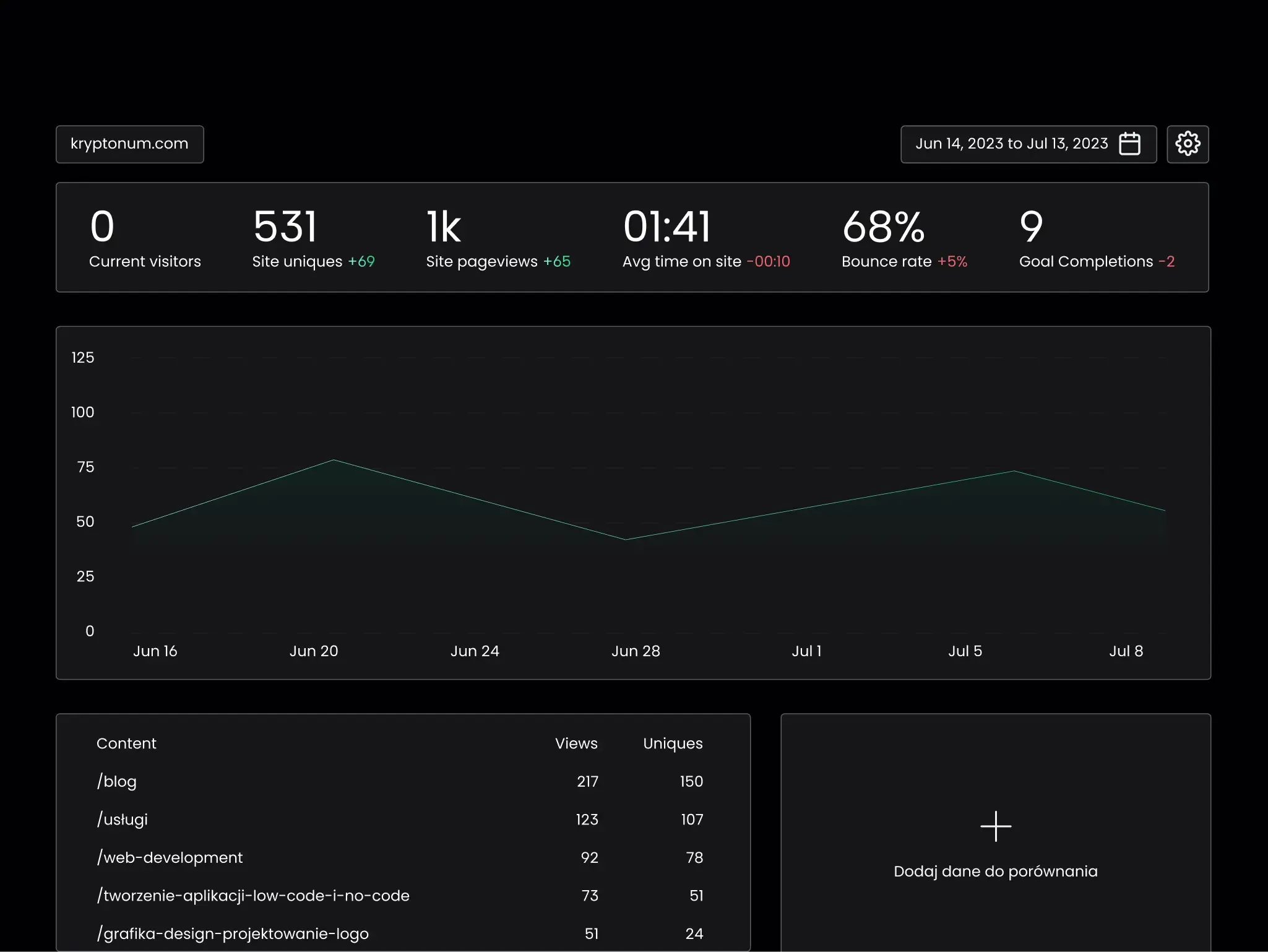
❧ Prawidłowa konfiguracja systemów reklamowych na stronie internetowej

„Szefie, głupia sprawa, ale… nie wiemy, ile mamy klientów z tej ostatniej kampanii. ADsy mieliśmy źle spięte”.
Chcesz, by Twój biznes dotarł do jak największej ilości potencjalnych klientów? No cóż, przygotuj się na sypnięcie groszem systemom reklamowym 💰 Szczególnie na początku działalności.
Motorem napędowym performance marketingu jest analityka. Bez dobrze spiętej konwersji na stronie działa się na oślep. Nie ma nic gorszego dla marketingowca niż brak informacji zwrotnej jego działań. Dlatego nie baw się w ciuciubabkę z biznesem! 🙈
❧ Narzędzia marketingowe w tworzeniu stron www
W tworzenie skutecznych kreacji reklamowych idzie masa energii i funduszy.
Jeśli strona nie jest odpowiednio skonfigurowana, nie wiadomo, ile osób weszło na jaką stronę i kto z nich dokonał jakiego zakupu. I figa z makiem – właśnie tak przepala się pieniądze 🤷🏻♀️
Co zrobić, aby nie trzeba było wyciągać wniosków na przyszłość i z powodzeniem skonfigurować analitykę i konwersję na świeżutko odpalonej stronie? 📊
-
Sprawdź poprawne zbieranie zdarzeń na stronie we wszystkich systemach reklamowych
-
Zweryfikuj, czy konwersja jest dobrze skonfigurowana
-
Puść testową kampanię reklamową i przeanalizuj, czy wszystkie liczby się zgadzają
❧ Zapobiegawczość przed uruchomieniem strony www
„Co to to lorem ipsum na Waszej stronie? Fikuśne takie, egzotyczne, ale nie ogarniam” 😜
Wiesz, że lorem ipsum to tekst wykorzystywany do testowania wydruków już od czasów Gutenberga? Nauka historii z Kryptonum, tego jeszcze nie było.
Do dziś w designie wykorzystuje się go do tymczasowego zapełnienia strony treścią. Może być też tak, że programistę poniesie wyobraźnia. I implementując stronę, nada jakże wysublimowaną nazwę kategorii blogowej – tożsamą z pewnym strategicznym punktem ludzkiego ciała, które służy m.in. do... siedzenia. Tak, zdarza się 😅
Nie jest to powód do dumy, ale spora nauczka na przyszłość. Dlatego ucz się na naszych błędach i przed launchem strony pozbądź się wszystkich testowych treści i wypełniaczy. Albo chociaż ogranicz się do mniej przypałowego nazewnictwa 😉
Przed uruchomieniem przejrzyj całą stronę w poszukiwaniu:
-
Niepotrzebnych, testowych lub pustych podstron
-
Kategorii, tagów i innych treści bez nazwy lub ze „zbyt dźwięcznie” brzmiącymi nazwami
-
Lorem ipsum
-
Tymczasowych grafik i zdjęć – tzw. placeholderów
I upewnij się, że zwalczyłeś je wszystkie! 🗡️
❧ Szybki czas ładowania strony internetowej na każdym urządzeniu – hosting
„No oferta może i świetna, ale jak wszedłem na Waszą stronę i się wczytywała 10 s, to… wyszedłem”.
Szybkość ładowania stron to przewaga konkurencyjna w dzisiejszych pędzących, że hoho czasach 💨
Zagadnienie optymalizacji wczytywania to coś szczególnie nam bliskiego. Z tego względu bazujemy na technologiach, które darzą strony wyjątkowym uczuciem. Vercel, Next.js, Astro.js czy Sanity. Wszystkie powstały po to, aby uczynić Internet szybkim, dostępnym i przyjaznym użytkownikom 🤝
Podpisujemy się pod tym wszystkim, czym się można podpisać 😜
Temat optymalizacji szybkości wczytywania jest potężny i Kuba mógłby opowiadać o tym godzinami. Tutaj jednak ograniczymy się zaledwie do liźnięcia tematu.
Jak zadbać o to, aby strona była wyhasaną sarenką, a nie zamulonym capem? 😆 Pomocne mogą okazać się poniższe pytania:
-
Czy wykorzystujesz mocny serwer i CDN?
-
Czy hostujesz fonty lokalnie z minimalną liczbą wariantów?
-
Czy dla logo i prostych ikon wykorzystujesz format plików .svg?
-
Czy wszystkie grafiki na stronie są w nowoczesnym formacie .webp, .avif lub .svg?
❧ Uruchomienie strony www i sklepu internetowego dopięte na ostatni guzik 👚

Co jeszcze może się wydarzyć, jeśli nieodpowiednio przeprowadzimy launch strony? 🤫
-
Źle skonfigurowane przekierowania – widzimy „strony nie znaleziono”, wchodząc pod stary adres witryny
-
Brak „www” w konfiguracji witryny – regularnie tracisz moc SEO portalu klikamy link na stronie i trafiamy na niespodziewany błąd 404
-
Design rozjechany na mobile
-
System zarządzania treścią nie istnieje – dodawanie nowych podstron to katorga
Ale spokojnie! Przygotowaliśmy coś specjalnego 🎁, co uchroni przed każdą ewentualną wpadką. Po resztę smakowitych, mięsnych kąsków zapraszamy do checklisty stworzonej przez zespół Kryptonum – specjalnie na tę okazję!

👉🏻 Checklista przed launchem strony
To poradnik krok po kroku, który zawiera szczegółową listę punktów do odhaczenia – podzieloną na konkretne dziedziny, które wchodzą w proces tworzenia stron www. Pozwoli Ci zadbać o wdrożenie strony firmowej, która będzie profesjonalną wizytówką Twojego biznesu 😎
❧ Potrzebujesz strony, która będzie funkcjonalna, bezpieczna…
i przyciągnie klientów jak stoisko z pączkami 🍩 w tłusty czwartek?
[1] https://zipdo.co/statistics/workplace-communication/