❧ O co chodzi z tym user flow i co to jest?
Wyobraź sobie, że wracasz po pracy zmęczony jak 🐴 koń po westernie i głodny jak weganin po imprezie u myśliwego.
Otwierasz lodówkę, a tam tylko światło i ketchup. Niewiele myśląc, chwytasz za telefon, odpalasz apkę do zamawiania żarełka i… najpierw musisz zamknąć pop-up z horoskopem na najbliższe lato, potem przeklikać psychotest: „Jakim kolorem kredki jesteś?”, i tuż przed rozwinięciem menu obejrzeć 10-minutowy filmik, na którym słodkie kocię czyha na myszkę od komputera.

No, w osiągnięciu stanu zen raczej Ci to nie pomoże.
By ułatwić głodnemu drogę od odblokowania telefonu do parującego posiłku na stole, należy dobrze opracować tzw. przepływ użytkownika.
User flow opisuje kroki, które wykonuje użytkownik, by osiągnąć swój cel: uzyskać dostęp do funkcjonalności lub wykonać zadanie w sieci.
UX flow to kluczowy element procesu projektowania stron internetowych i tworzenia aplikacji mobilnych. Dzięki niemu web designerzy mogą zoptymalizować interakcje z aplikacją czy produktem cyfrowym oraz zapewnić łatwe i intuicyjne korzystanie ze sklepów internetowych, stron WWW i gier.
Przede wszystkim jednak przyjazne user flow to wyższa konwersja. Sprawdź, jak projektować różne ścieżki użytkownika i zapewnić najlepszy user experience!
❧ Mapa, schemat blokowy i diagram – od czego zacząć proces tworzenia user flow, czyli przepływu użytkownika?
Czyli od czego zacząć proces tworzenia user flow design.
User flow to taka mapa podróży (jaką przechodzi użytkownik), która wskazuje drogę do celu, wytycza ścieżki i pozwala przewidzieć, jakie niebezpieczeństwa czają się na trasie. Od czego rozpocząć mapowanie? Oczywiście od warsztatów discovery!
Podczas warsztatów zespół projektowy kmini nad pytaniami o znaczeniu niemal egzystencjalnym dla użytkownika, czyli:
-
Jaki chce osiągnąć cel?
Każdy użytkownik wchodzi w interakcję z produktem z określonym celem – może to być zakup produktu, znalezienie informacji, wypełnienie formularza czy rozwiązanie konkretnego problemu. Zrozumienie tego celu pozwala stworzyć proces, który nie tylko prowadzi użytkownika do realizacji zadania, ale także czyni tę podróż intuicyjną i satysfakcjonującą.
-
Gdzie rozpoczyna swoje działania i jak to wpływa na cały proces?
Użytkownik może trafić na aplikację lub stronę z reklamy, z linku w social mediach, z wyników wyszukiwania czy newslettera. Punkt wejścia ma ogromne znaczenie, ponieważ determinuje jego pierwsze wrażenie oraz oczekiwania wobec dalszego procesu. Zrozumienie tego momentu pozwala dostosować komunikaty, interfejs i układ, by lepiej prowadzić użytkownika.
-
Jakie czynniki determinują jego decyzje o dalszym korzystaniu z aplikacji?
W grę wchodzą zarówno emocje, jak i konkretne potrzeby. Czy użytkownik szybko znajdzie to, czego szuka? Czy proces jest intuicyjny, czy wymaga zbyt dużego zaangażowania? Każdy element – od szybkości ładowania strony po przyjazne komunikaty – wpływa na to, czy odbiorca będzie kontynuował swoją podróż, czy zrezygnuje.
-
Czego potrzebuje do zakończenia zadania?
Użytkownik może potrzebować jasnych instrukcji, prostych formularzy czy widocznych przycisków. Brak kluczowych elementów, takich jak np. informacje o cenie czy czasie realizacji zamówienia, mogą sprawić, że proces stanie się frustrujący lub niemożliwy do ukończenia.
-
Jakie są typowe przeszkody, które mogą budzić frustrację, nieporozumienia i rzucanie telefonem o ścianę?
Bariery mogą mieć różny charakter: techniczne (np. błędy w aplikacji, wolne ładowanie), funkcjonalne (zbyt skomplikowane formularze, brak ważnych opcji) czy komunikacyjne (niejasne komunikaty, niezrozumiały język). Każda z tych przeszkód budzi frustrację i zwiększa ryzyko, że odbiorca porzuci proces, a co za tym idzie – zakup.
Warsztaty projektowe są istotną częścią całego procesu, bo służą poznaniu potrzeb oraz zachowań użytkowników.
To z kolei umożliwia zaprojektowanie takiego UI flow, który będzie skutecznie wspierać użytkowników w osiąganiu ich celów na stronie internetowej czy w aplikacji.
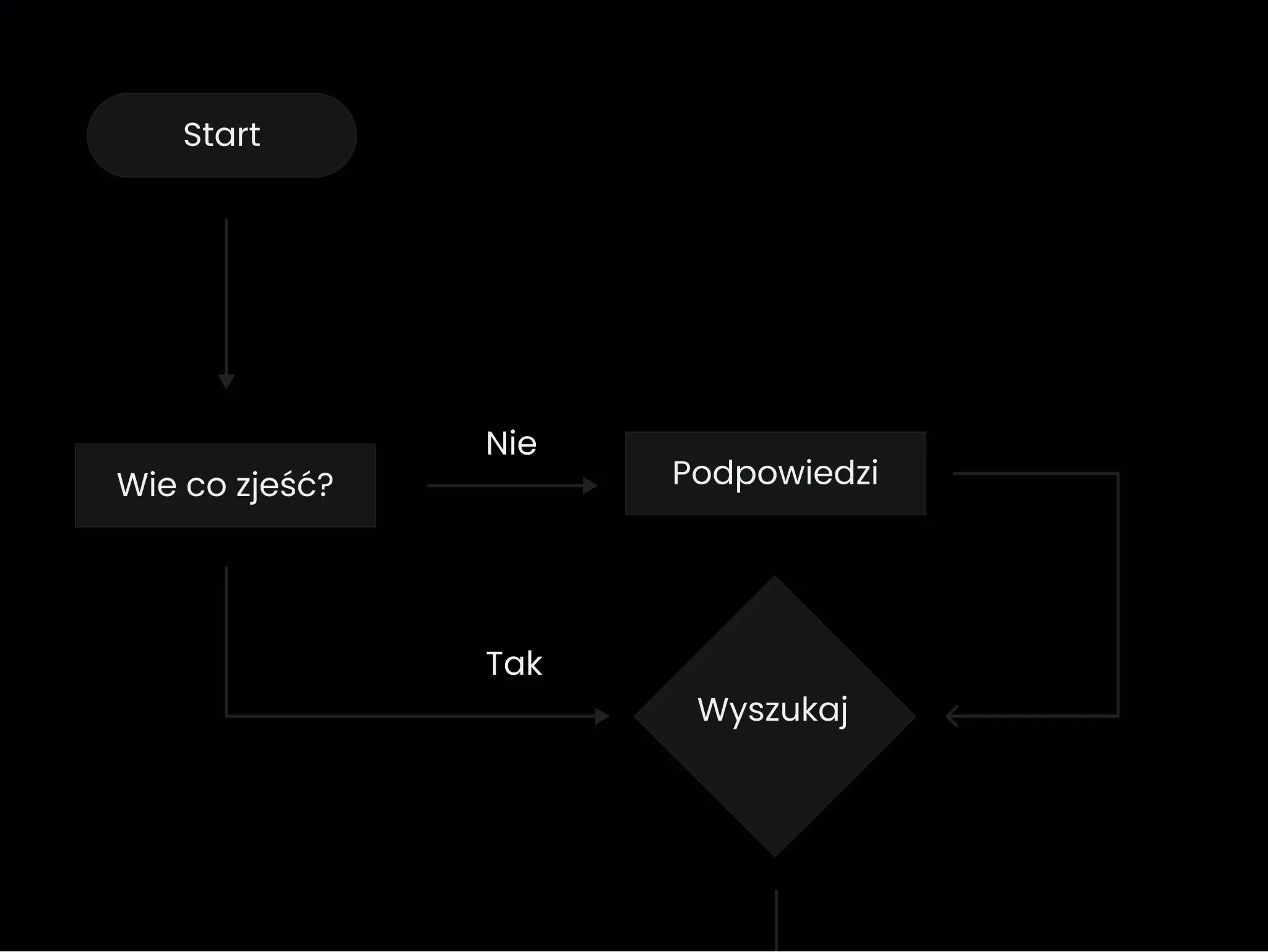
Co może się przydać podczas tego projektowania? Kartki papieru, a także coś, czego uczą już w podstawówce – schemat blokowy, czyli świetne narzędzie służące do przedstawienia kolejnych czynności w tworzonym algorytmie.

Diagramy przepływu użytkownika składają się z różnych figur geometrycznych (najczęściej prostokątów, kwadratów i rombów). Za pomocą symboli graficznych (strzałek) określa się procesy, decyzje oraz kierunki przepływów.
❧ Jak oni to robią? Projektowanie ścieżki użytkownika (UX design)
Czyli rozpisanie najważniejszych etapów projektowania przepływu użytkownika na stronie internetowej lub w aplikacji.
Prawilnie zaprojektowany i wdrożony user flow nie tylko optymalizuje ścieżki klienta, ale jest również wsparciem w osiąganiu celów biznesowych i zwiększaniu przychodów. Z tego względu proces projektowy zbudowany jest aż z pięciu etapów.
-
Analiza potrzeb użytkowników
Bez tego ani rusz. Głodnemu chleb na myśli, a nie wyszukiwanie horoskopów. Należy dokładnie zrozumieć, jakie są cele użytkowników i jakie problemy chcą rozwiązać. Najsamprzód więc bada się rynek, analizuje konkurencję i pochyla nad danymi dotyczącymi zachowań grupy docelowej. Warto rozmawiać, zatem wszelkie ankiety, wywiady i warsztaty strategiczne są cennym źródłem informacji.
-
Tworzenie mapy strony
Jeśli nie znasz terenu, bez mapy nie dojedziesz. I nie dowieziesz wartości swoim odbiorcom. Dlatego gdy już wiadomo, czego chcą użytkownicy, można zaplanować architekturę informacji, by wizualizować wszystkie dostępne sekcje, podstrony i funkcje wraz z ich hierarchią. Dzięki temu ustalimy, jak userzy będą nawigować po stronie czy aplikacji i gdzie znajdują się kluczowe elementy, np. CTA: „Zamawiam spaghetti alla carbonara z pancettą na już”.
-
Projektowanie user flow
UX design wykorzystuje programy graficzne, takie jak FigJam, Miro czy Whimsical. Umożliwiają one planowanie ścieżek klienta poprzez wizualizację procesu interakcji użytkownika z systemem (czyli tzw. journey map, która uwzględnia również zewnętrzne doświadczenia wywoływane przez aplikację – np. emocje). Możliwych trajektorii nie może być zbyt wiele. Ważne, aby user flow był jak najprostszy i intuicyjny. Jeśli więc użytkownik jest głodny, ma w try miga zamówić papu, a nie przeklikiwać psychotesty.
-
Testowanie i optymalizacja
Nie ma co uciekać w półśrodki. Prototypy najlepiej testować z udziałem prawdziwych użytkowników i sprawdzać, czy spełniają ich wymagania. Na tym etapie można wykorzystać narzędzia takie jak testy A/B czy testy użyteczności, aby zebrać feedback od userów oraz dostosować interfejs do ich potrzeb. Uwaga: każde kliknięcie się liczy! Może się okazać, że mało kto z zamawiających jedzenie na wynos będzie zadowolony z oglądania kotków.
-
Wdrożenie i utrzymanie
Po zakończeniu testów i iteracji projektanci wdrażają ostateczny projekt user flow. Można otwierać szampana, jednak nie należy świętować za mocno – prototypowanie interfejsu użytkownika nie kończy się jeszcze ostatecznie i definitywnie. Na dalszym etapie projektanci muszą stale monitorować zachowania użytkowników i dostosowywać produkt do zmieniających się oczekiwań.
❧ Najlepsze projekty aplikacji mają swoje user journey map – efektywne narzędzie UX
Czyli dlaczego warto podczas projektowania UX tworzyć makiety?
Możesz mieć odjechany layout, możesz być właścicielem najwspanialszej strony WWW, ale jeśli user experience w Twojej aplikacji leży, to na łopatki rozłoży się również Twój biznes i rozwój Twojej firmy.
Twój biznes potrzebuje przemyślanego user flow?
Umów się na 15 minutową rozmowę, a zadbamy o świetne doświadczenia użytkowników Twojej strony!
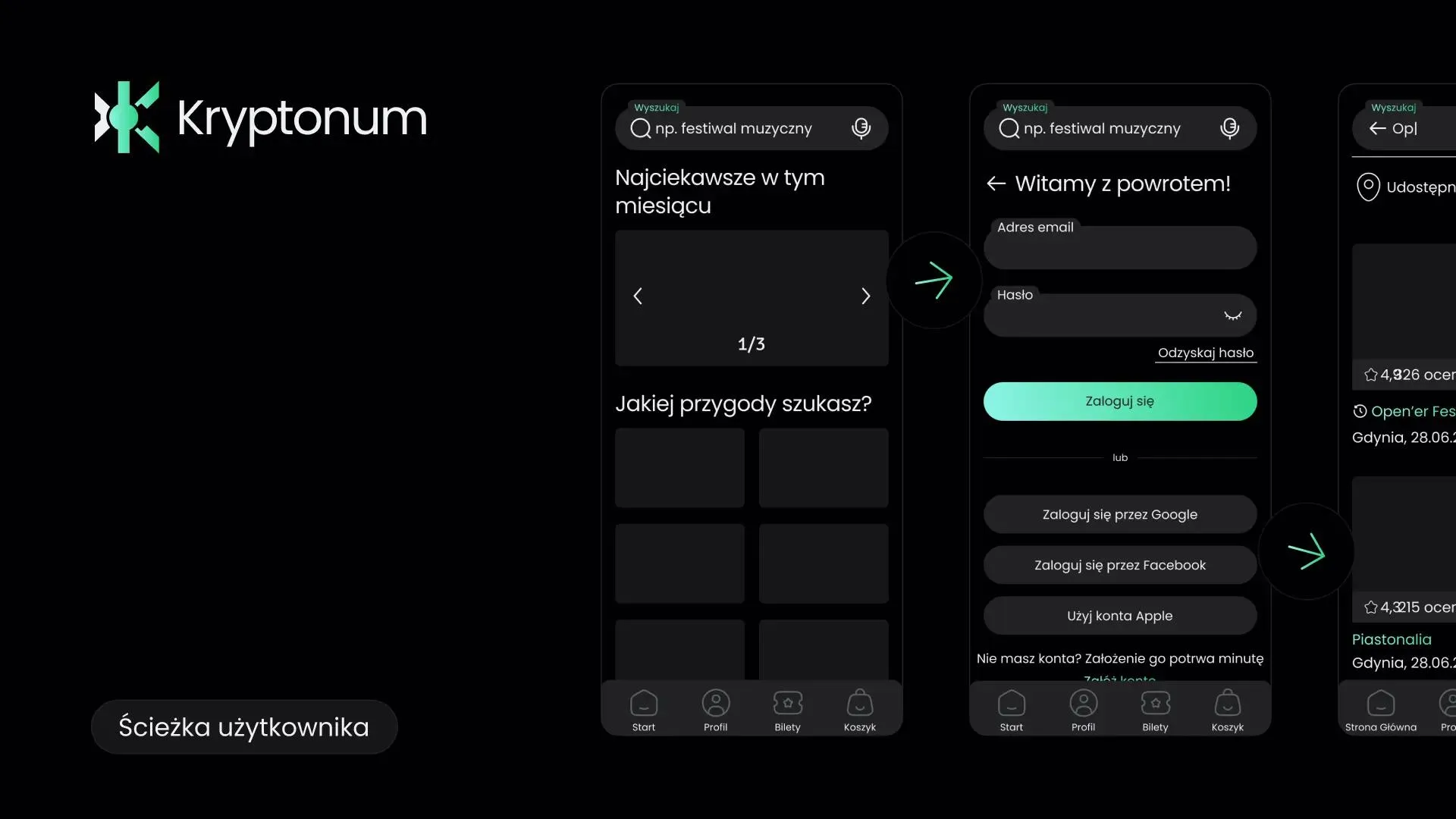
Wracając do apki będącej metodą na głoda: chcesz jeść, chwytasz za telefon, odpalasz apkę i od razu w wyszukiwarce wpisujesz, na co masz ochotę. Klikasz przycisk „Szukaj”, który w sekundę przekieruje Cię na stronę z pysznościami – teraz wystarczy, że wybierzesz interesującą Cię opcję i płacisz. Rachu-ciachu i jeszcze zanim umyjesz rączki, gorący obiad dzwoni do drzwi. I to się nazywa user experience pełną gębą! 🙌🏻